Le module graphique tkinter : création de la première fenêtre
Script « tkinter_01.py »
# du module tkinter j'importe tout
from tkinter import *
# je déclare un objet "fenetre" de la classe tkinter
fenetre = Tk ()
# la mention "title" apparaîtra dans le haut de ma fenêtre
fenetre.title ("Je teste tkinter")
# cette fenêtre aura pour dimensions 300 pixels sur 150 pixels
fenetre.geometry ("300x150")
# le fond de ma fenêtre sera de couleur rouge
fenetre.config (bg = "red")
# la fenêtre reste présente en boucle (loop) en attente d'un événement
fenetre.mainloop ()
Exécution :
L’interpréteur s’ouvre mais surtout apparaît cette fenêtre :

Comme nous sommes bien lancés, nous allons y ajouter un bouton permettant de « détruire » ou plus simplement faire disparaître cette fenêtre :
# du module tkinter j'importe tout
from tkinter import *
# je déclare un objet "fenetre" de la classe tkinter
fenetre = Tk ()
# la mention "title" apparaîtra dans le haut de ma fenêtre
fenetre.title ("Je teste tkinter")
# cette fenêtre aura pour dimensions 300 pixels sur 150 pixels
fenetre.geometry ("300x150")
# le fond de ma fenêtre sera de couleur rouge
fenetre.config (bg = "red")
# j'ajoute un bouton qui va faire disparaître ma fenêtre par un simple clic
bouton = Button (fenetre, text = "Salut ! Je disparais", command = fenetre.destroy)
# ce bouton est de la classe Button, il est enfant de fenetre,
# son texte sera "Salut ! Je disparais"
# la commande détruira la fenêtre
# j'utilise la méthode de placement pack ( ) que je commenterai plus-tard
# avec toutes ses options
# side = BOTTOM, comme vous l'aurez compris, le bouton va s'installer
# à la base de ma fenêtre
bouton.pack (side = BOTTOM)
# la fenêtre reste présente en boucle en attente d'un évènement
fenetre.mainloop ()
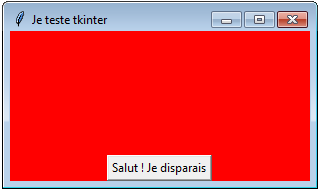
Exécution :

Vous cliquez sur le bouton et la fenêtre disparaît ! 🙂